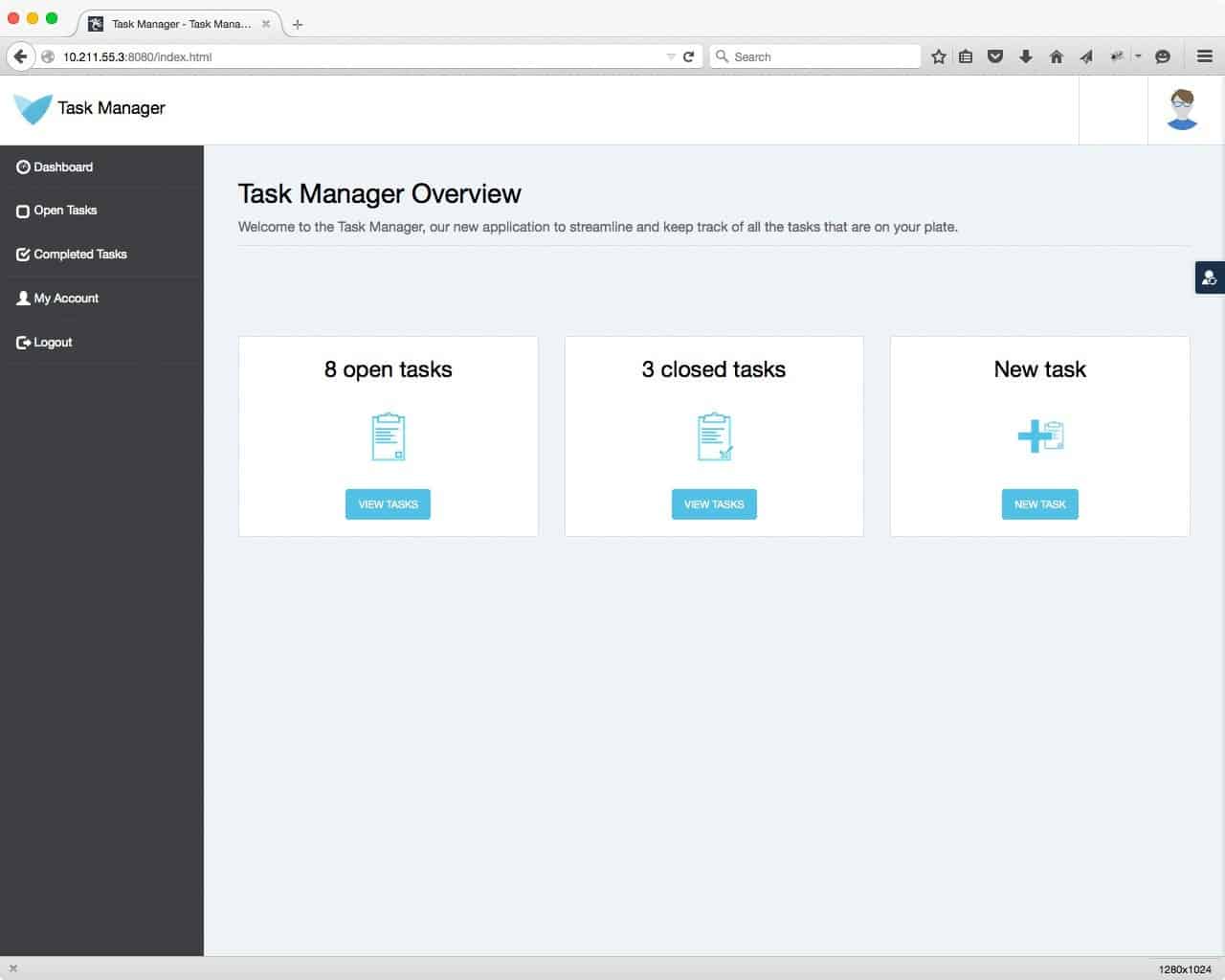
a.navbar-brand computed as `display:block;` instead of inline-block · Issue #22305 · twbs/bootstrap · GitHub

Bootstrap on Twitter: ""Block buttons” are going to be easier and more responsive than ever in our next v5 pre-release! We've dropped the .btn- block class for new .d-grid and .gap-* utilities. Check
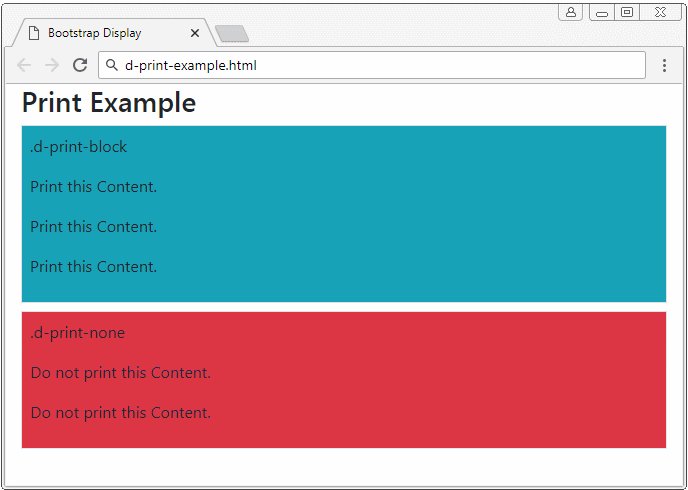
Add responsive display:block/inline/inline-block utility classes · Issue #18410 · twbs/bootstrap · GitHub