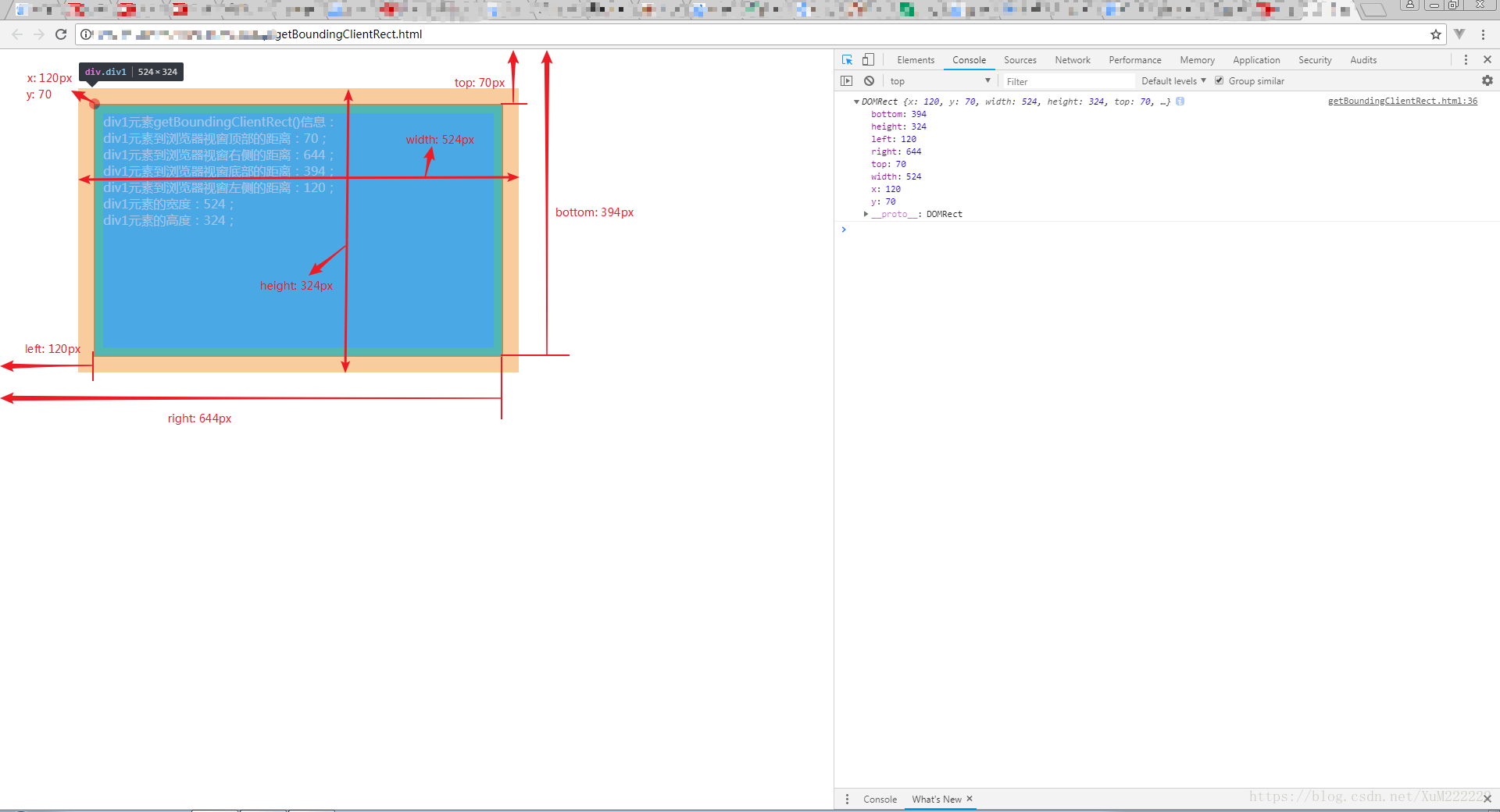
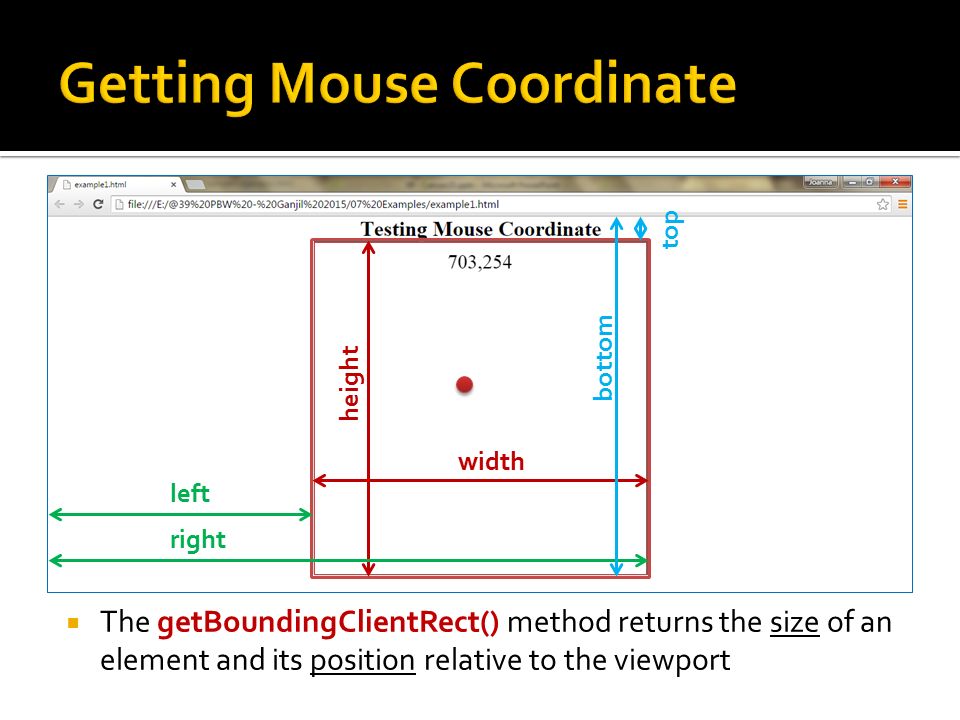
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow

Error occurred when going backwards (getBoundingClientRect) · Discussion #434 · jeffreylanters/react-unity-webgl · GitHub